
Power Up Your Design & Development Process with zipBoard
Review design and gather feedback from collaborators on websites or an e-Learning course with zipBoard. The simplest design feedback tool for web collaboration.
Build Awesome Products
Design beautiful and engaging websites and eLearning courses with zipBoard
Build awesome products with visual feedback
- Get actionable insights from internal and external stakeholders.
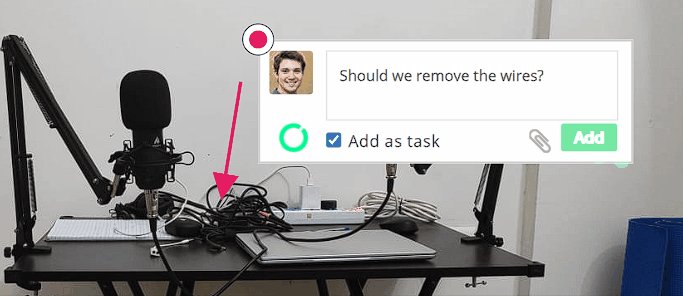
- Convert feedback into tasks for optimizing your product.
- Speed up the development process in the right direction with unlimited collaborators.
- Communicate asynchronously over your projects
- No need for those long email chains anymore.
- Better Collaboration means an efficient development process.


Visual Bug Tracking
- Web developers and designers have the perfect platform to collaborate on design reviews.
- Centralized bug tracking and management
Prioritize tasks, issues, and defects - Assign to the right person for handling
- Report a bug in real-time
- Explain with images, not words.
- Instantly log bugs while reviewing the live content.
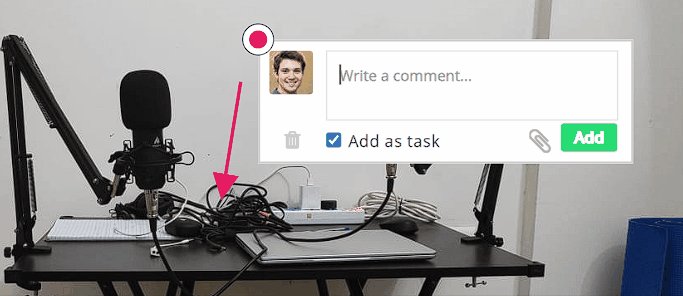
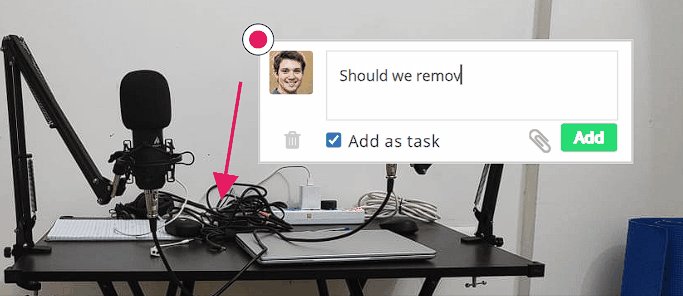
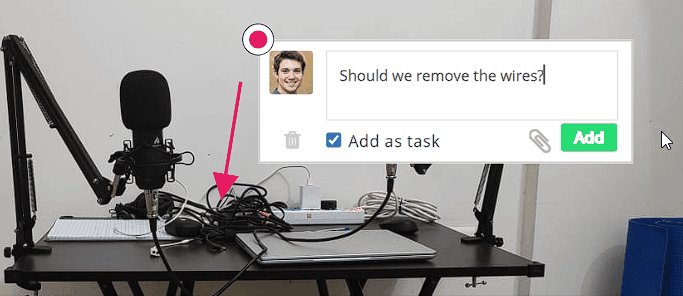
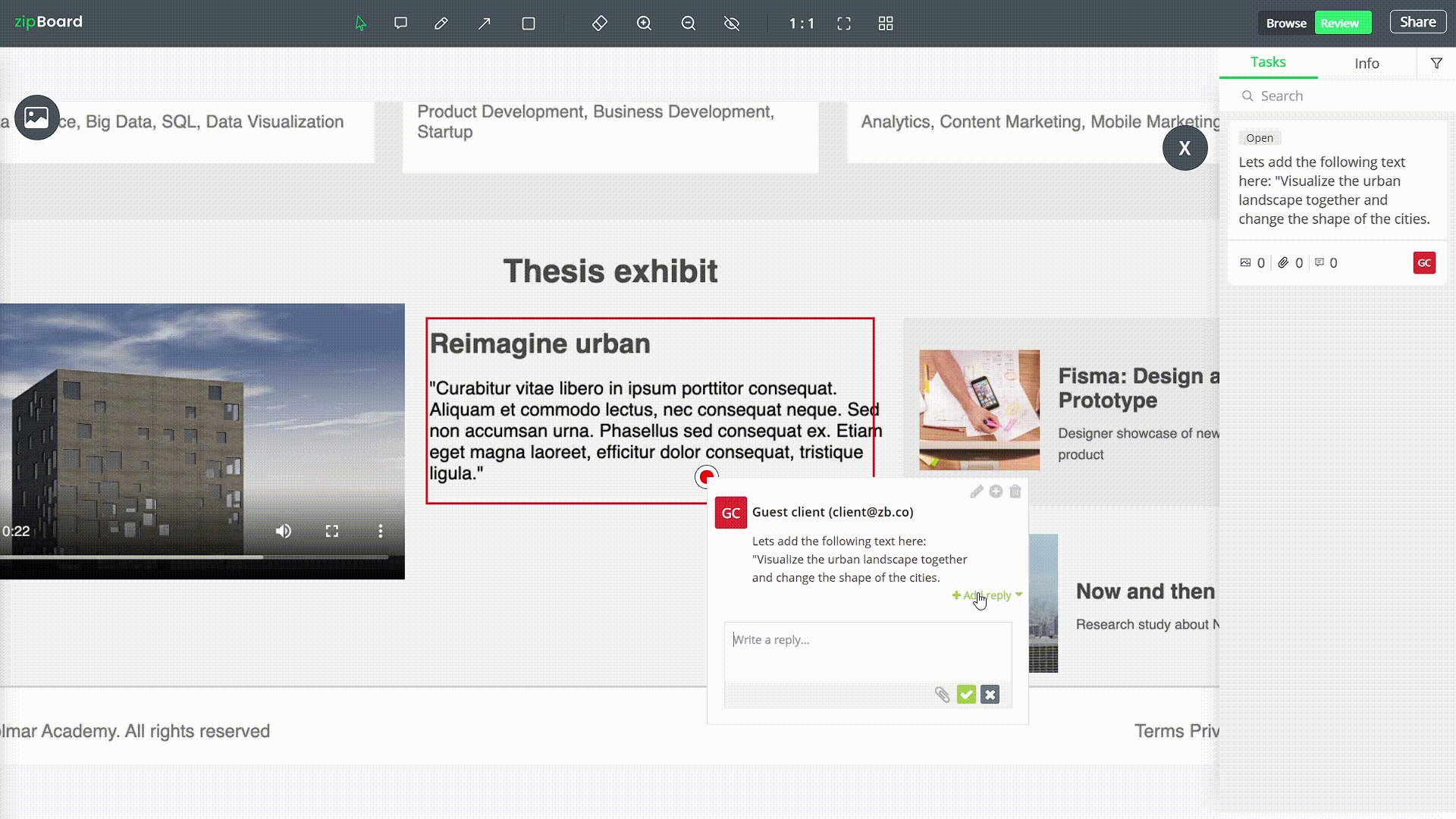
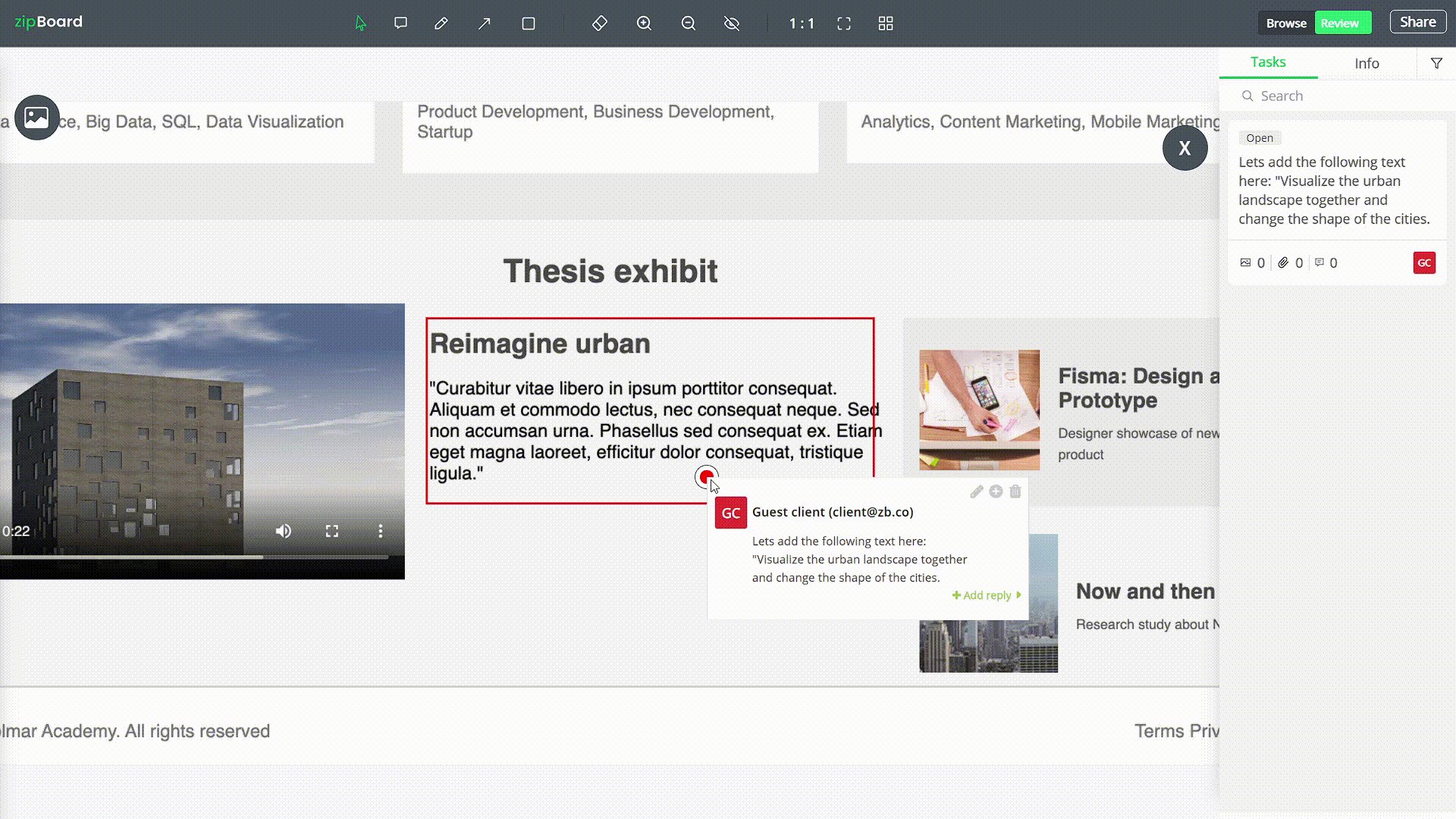
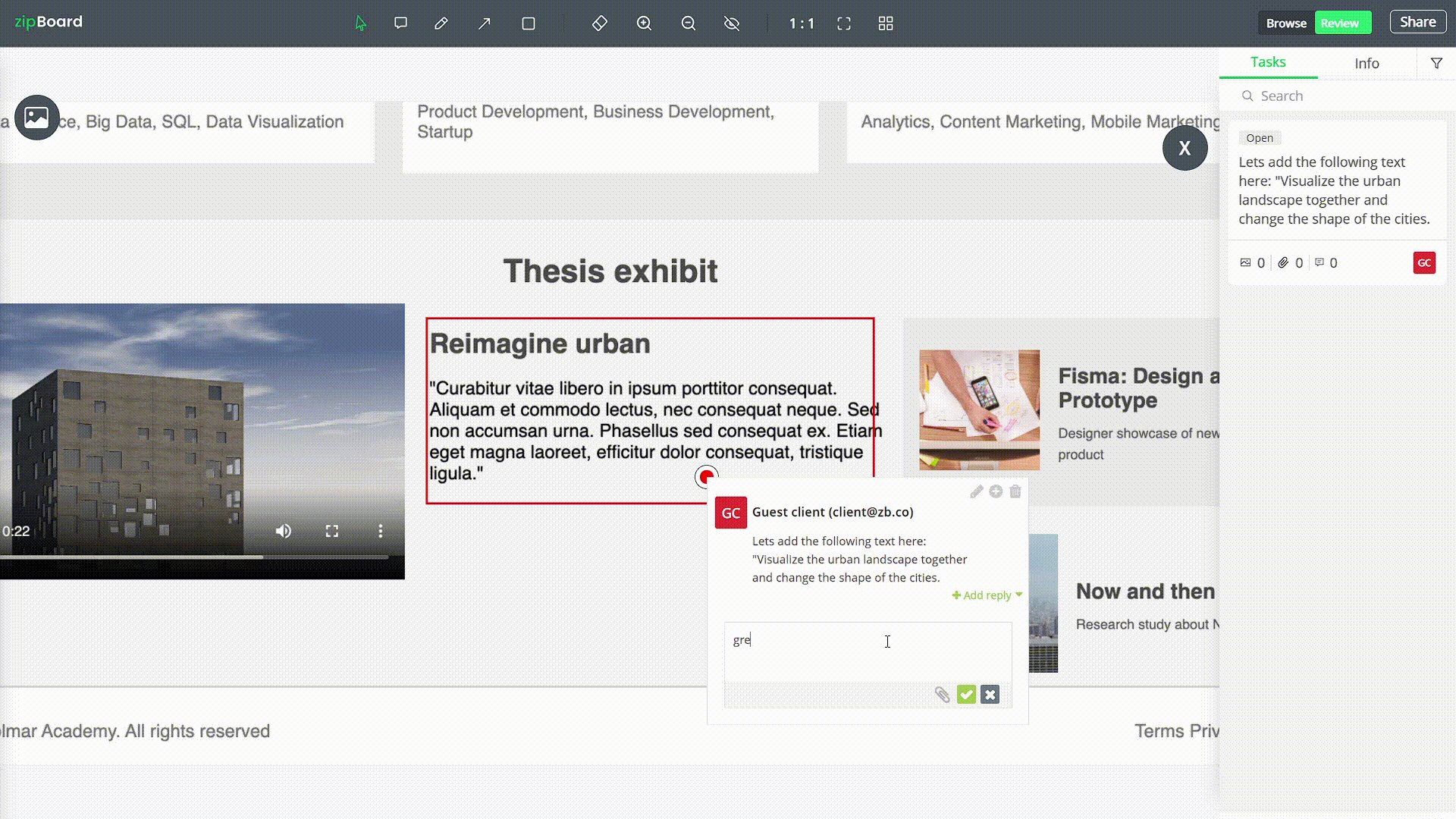
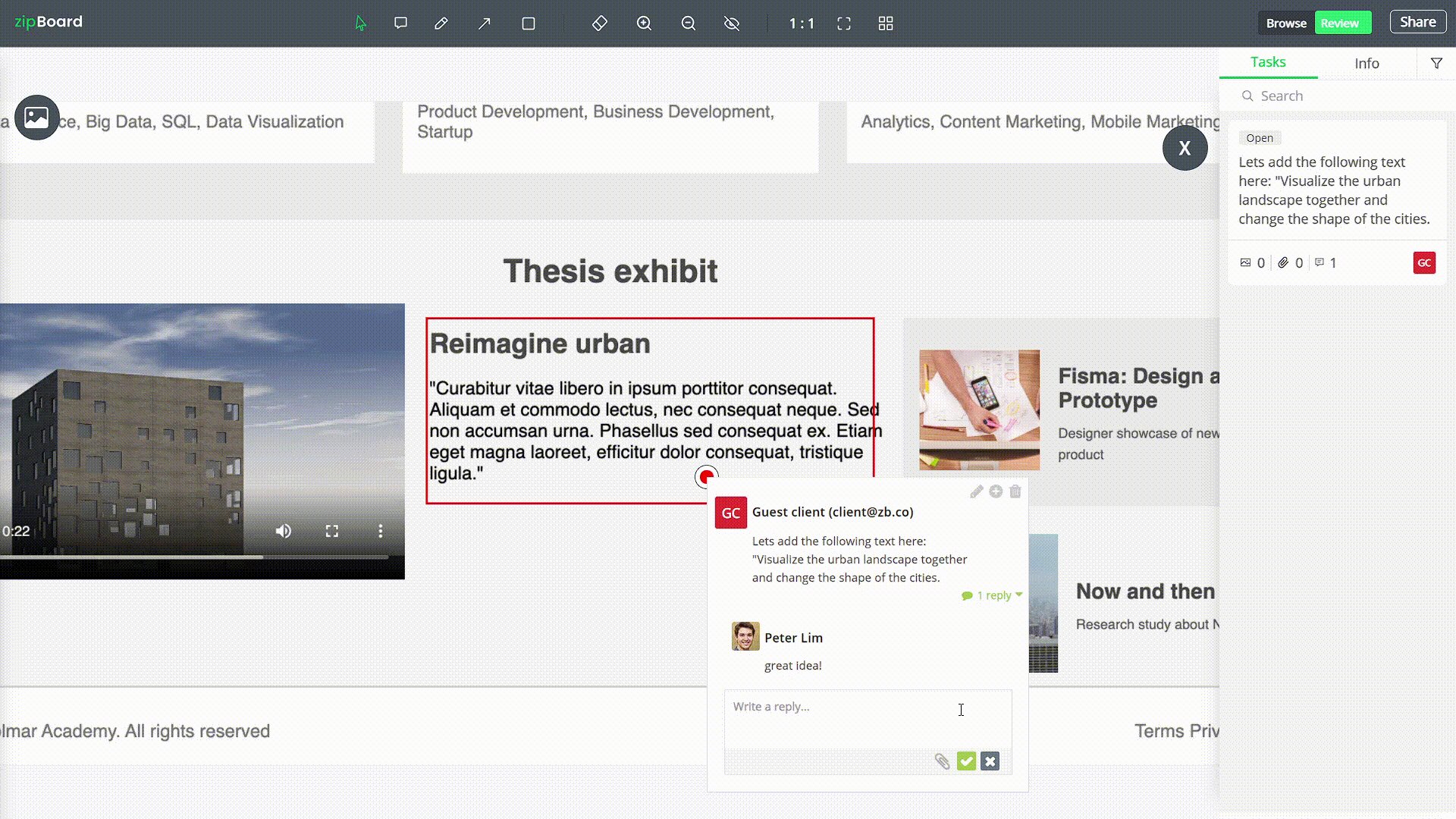
Feedback Tool
- Capture screenshots from live URLs or upload images, videos, PDF, and SCORM for feedback.
- Mark comments on review files.
- Draw on live files to show what you mean.
- Automatically capture metadata such as URL, browser, screen resolution, date and time, and reported by.
- Annotate on files to visually share your feedback.
- Change status, priority, assigned to, due dates, logged dates to better manage the project.
- Attach files, or add comments directly to individual tasks


Web Development Collaboration
- Learn and improve website UI and UX from the user experience.
- Responsive testing before going live with your website.
- Review and test your website design from any browser.
- No overhead cost or setup for your clients or visitors.
No complex software installations are required. Learn more.
eLearning Development Collaboration
- Build engaging and accessible eLearning courses.
- Ability to add SCORM content for review.
- Annotate over select specific parts or entire elements.
- Review from start to finish from ideation to final product. Learn more.


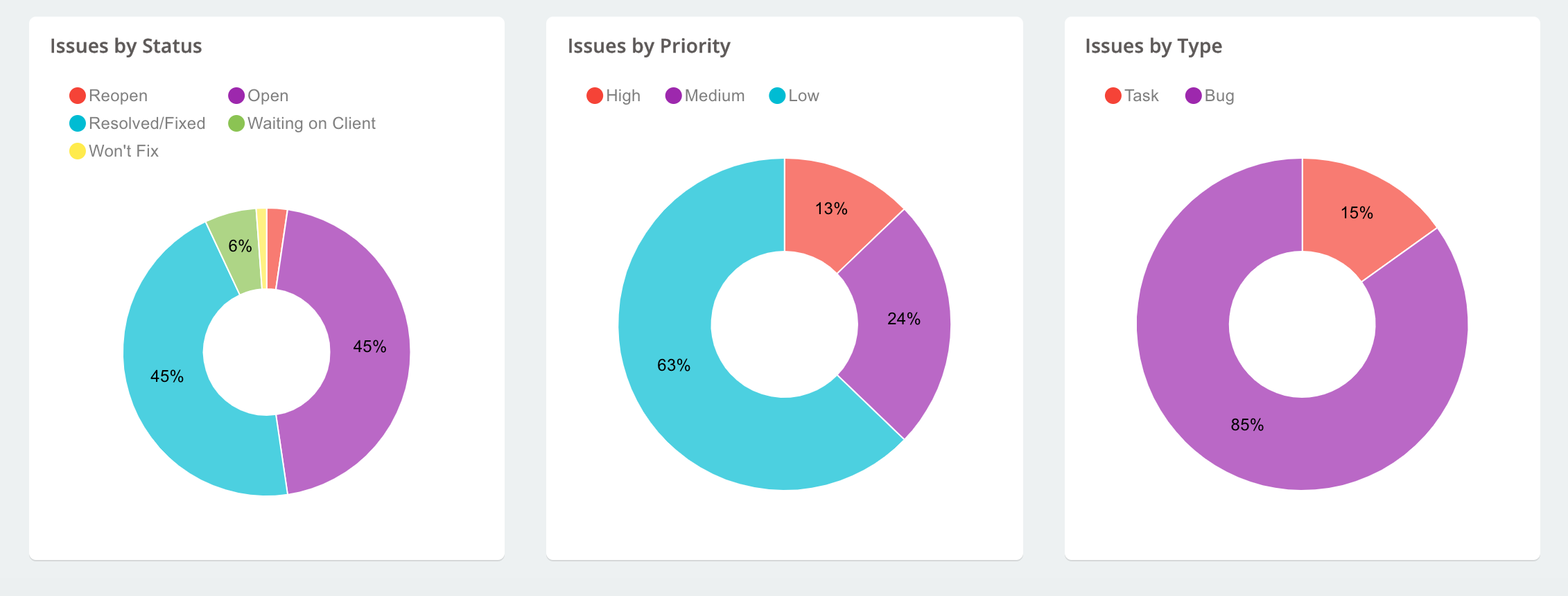
Track and Manage Progress, and Stay updated
- Segregate tasks in phases for effective management.
- Assign the manager to a project to review the project development process.
- Share updates across teams using announcements.
- Get notified via in-app notification and emails for every activity.
- Mention and tag people by name.
- View all comments and responses in sequence
Look at what our customers think about zipBoard

I like that zipBoard can function as a bug tracking and design feedback tool that is extremely helpful when creating tasks, organizing projects, and tracking user activity. The members of my team use this tool for prioritizing assignments, adding tags or labels, and checking the status of projects. Read more.
Eva Williams
Expert in services at FixthePhoto.com

” The overall value comes from efficiently gathering feedback from our quality assurance team and any other stakeholders. This is very important because we want to ensure quality but at the same time, if we had to collect the feedback in another way and coalesce them, this would take time and effort that zipBoard makes easy for us. So it’s very valuable. “
John Just
KnowBe4’s Senior VP of Learning Innovation

” Implementing zipBoard into our development process has taken the team from using antiquated manual processes to an easy to use, globally accessible, online process. The application is flexible in how projects are set up and managed. zipBoards environment allows multiple projects to be set up and managed uniquely; where other tools force a specific method for everything. “
Beth Epperson
QA Manager - ELM Learning
Streamline the feedback process between the internal team and external stakeholders.
©️ Copyright 2023 zipBoard Tech. All rights reserved.